03鑽取選單 ( Drill Down Navigation )
名為 drill down 的選單形式,它的特徵如下展示
參考網頁:https://unitid.nl/androidpatterns/uap_pattern/drill-down-navigation
此案例的效果會很相似於以下這個主選單的手機版效果:
https://codyhouse.co/demo/mega-site-navigation/index.html
黑白圖:

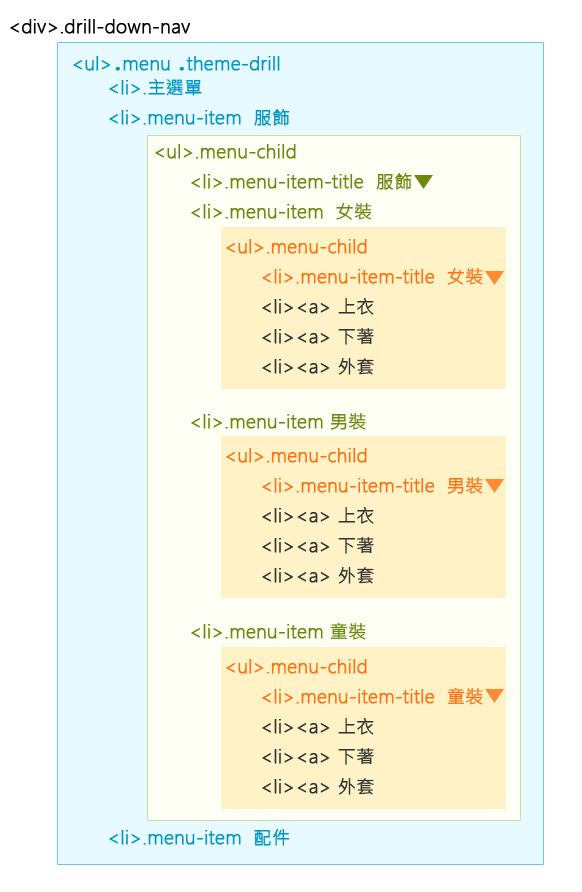
結構拆解圖(彼此的從屬、巢狀層級關係):
提供 html 標籤、class名稱,供參考利用。

使用資源:
(1) 需載入 jQuery,並貼入以下程式碼:
$(function() {
$('.menu-item').on('click', function() {
var menuChild = $(this).next('.menu-child');
$('.drill-down').height(menuChild.height());
menuChild.addClass('is-active');
});
$('.menu-child').prepend('<li class="js-item-back"><a> 回上層</a></li>');
$('.js-item-back').on('click', function() {
var parentEle = $(this).parent();
parentEle.removeClass('is-active');
$('.drill-down').height(parentEle.parent().parent().height());
});
});
(2) 可使用font-awesome 的 icon font 服務,它的CDN 如下:
https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
font-awesome 官網網址: http://fontawesome.io/icons/
小提示:
(1) .menu-child 設定 position 和 left 屬性,暫時移至畫面外,而將 .drill-down-nav 設定 overflow 好讓移出的.menu-child可以被隱藏
(2) .is-active 設定 left: 0 是為了當起作用時,加在 .menu-child ,使原本被移出並隱藏的.menu-child可以回到可視區