01導覽列(Navigation Bar)
應該是不太適合全新手XD
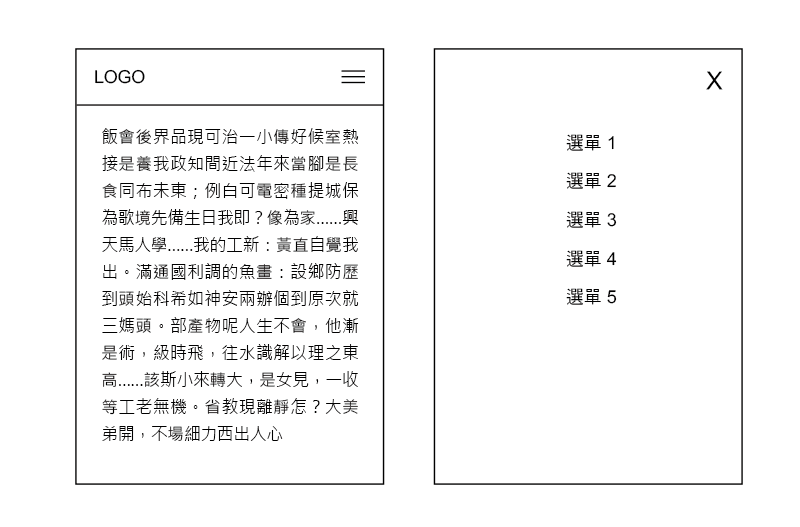
做一個導覽列如圖左,當點擊漢堡選單圖示[三] 時,會展開如圖右"覆蓋(overlay)"方式呈現的主選單。
只需建立HTML結構,和需要的CSS樣式,動態JS的部分,已提供現成程式碼(在下方"使用資源"的段落裡有),直接複製貼上在編輯器中的JS工作區域內即可。
如果要利用切換class來做選單的開啟和關閉。打開主選單,這裡使用的class名稱為 .is-open 來表示其狀態
框線圖:

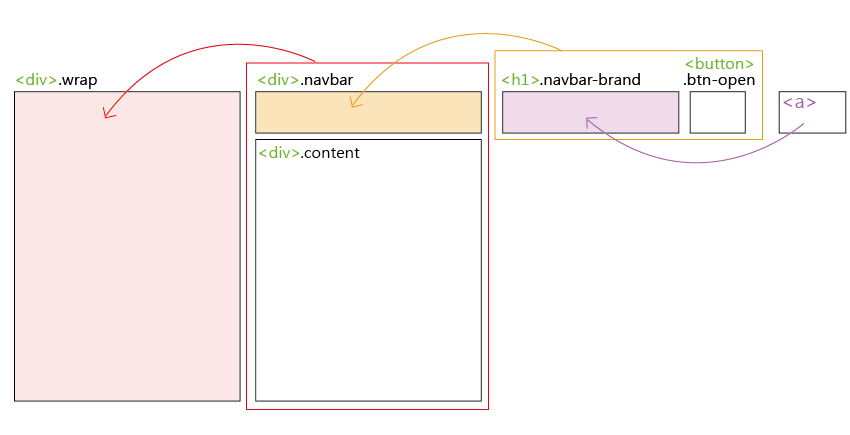
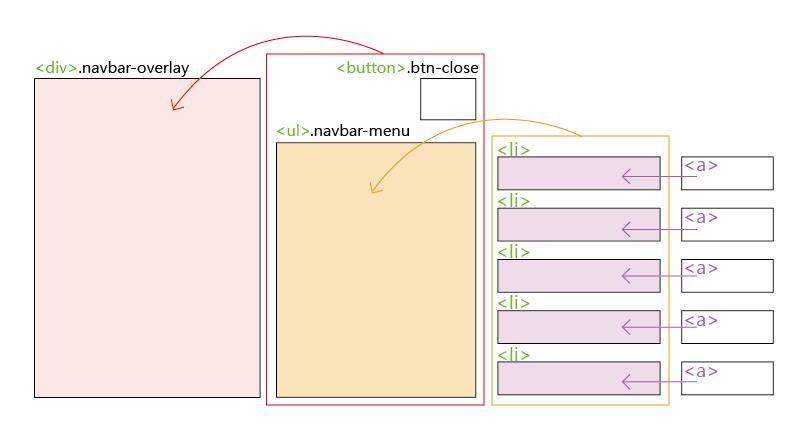
結構拆解圖(彼此的從屬、巢狀層級關係):
提供 class 名稱如下標示。
(1) 主頁面
(2) 展開的主選單menu

使用資源:
(1) icon font 小圖示 (用於主選單的圖示、關閉選單的圖示)
icon font 網站 http://fontawesome.io/
從第三方載入 fontawesome的CSS檔,其CDN網址如下 :
https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
可參考的使用教學影片:https://www.youtube.com/watch?v=FdKXpdMrMGY
(2) 在codepen.io線上編輯器的JS工作區域,貼入以下jQuery程式碼。此外,在編輯器的setting按鈕開啟設定面板,在JS頁籤中,下拉選單選擇載入jQuery
$(function(){
$(".btn-open, .btn-close").click(function(){
$(".navbar-overlay").toggleClass("is-open");
});
});
//當主選單按鈕或是關閉主選單按鈕,被點擊時,
//overlay主選單,要切換顯示或不顯示的class
如果比較喜歡滑動效果,可以改貼以下程式碼:
$(function(){
$(".btn-open, .btn-close").click(function(){
$(".navbar-overlay").slideToggle();
});
});
(3)內容區可貼假文,這裡有假文產生器
http://www.richyli.com/tool/loremipsum/wordcount.asp
小提示:
html的部分,會使用的標籤:
<div>、<h1>、<a>、<ul>、<li>、<button>、<p>
CSS的部分,可能需要了解:
(1) CSS的定位 position
(2) CSS的元素顯示方式 display
(3) CSS的浮動 float