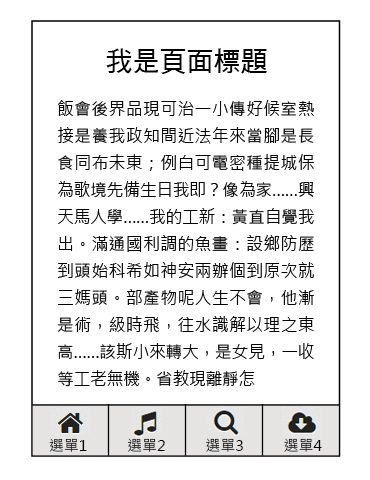
02頁籤列 ( Tab Bar )
做一個捲動畫面時,永遠固定在畫面下方的頁籤列。此篇說明文最下方有做法提示。
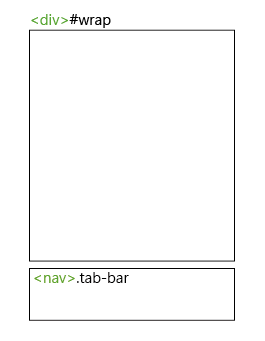
框線圖:

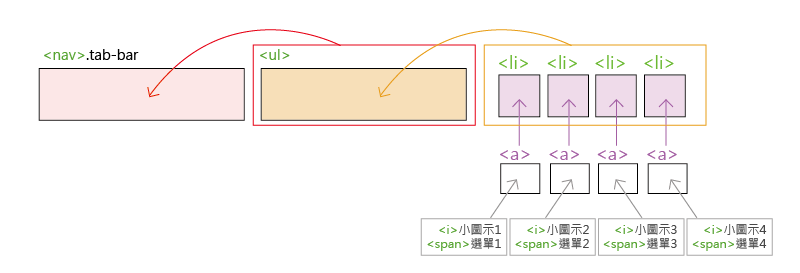
結構拆解圖(彼此的從屬、巢狀層級關係):
提供 html標籤、class名稱、ID名稱,如下標示,供參考。解法未必只有一種,寫得出來就好。


使用資源:
(1)使用jQuery外掛 iScroll.js
因應智慧型手機會因不同瀏覽器而有不同行為,所以透過Javascript控制。
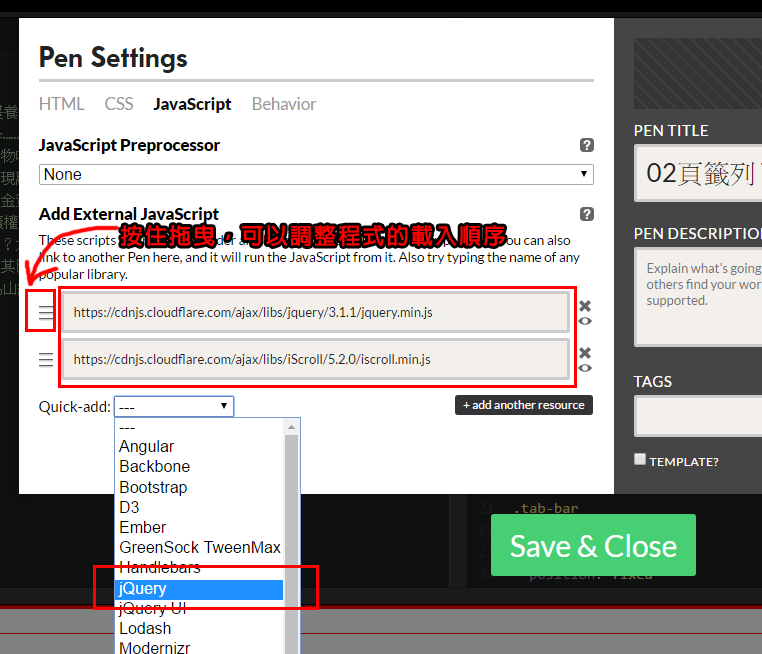
- 線上編輯器 > setting > javascript
- 下拉選單將 jQuery 載入
- 將iScroll.js的CDN網址貼入 。https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.2.0/iscroll.min.js
- 儲存完設定後,至JS工作區,將以下程式碼貼入
$(function() {
var myScroll = new iScroll("#wrap");
});

關於 iScroll.js
參考介紹網頁:使用iScroll.js讓在Phonegap上面快樂拖曳與捲軸功能&一秒加速iscroll.js
作者GitHub網頁:https://github.com/cubiq/iscroll
Smooth scrolling for the web http://iscrolljs.com
小提示:
(1) 區塊#wrap、區塊.tab-bar:涉及 position定位
(2) 頁籤列的 li :如果每個元素要橫向並列一行,能使用的方式有 float、display:table、display:inline-block 等選擇
(3)頁籤列的 li 如果要有 border樣式,可以參考CSS中的偽類選擇器( 元素:nth-child(n) ),來處理邊線的問題
參考網站:http://www.w3school.com.cn/cssref/selector_nth-child.asp
參考網站:CSS可樂:使用CSS3 :nth-child(n) 選取器教學
參考網站:muki space :使用 CSS nth-child 必須要注意的事情
參考網站:CSS選擇器大集合
(4) 小圖示的問題,可以利用CSS中的偽類選擇器( 元素::before )達成
參考網站:https://www.w3cplus.com/css3/pseudo-class-selector
參考網站:理解:Before和:After偽元素
參考網站:muki space :些 CSS 偽元素可以幫你做的 10 個效果
參考網站:什麼是偽元素? :和::的差別?
(4) 學不會CSS偽類選擇器的用法,那就直接在html置入iconfont的標籤與class吧,怎麼加入呢?
1.在線上編輯器右上找到 setting 按鈕,點擊進入後切換至CSS設定面板
2.將 iconfont 的CDN網址貼入
我們使用 http://fontawesome.io/icons/ 的 iconfont 服務,它的CDN網址:
https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
3.前往 官網 http://fontawesome.io/icons/
在頁面上找到自己想要使用的小 icon ,點擊欲取用的icon後會跳至該icon的頁面,複製它的程式碼來使用
![]()
![]()